Simular diferentes timezone en el navegador Chrome

Cuando tu aplicación web es utilizada en distintas partes del mundo, es posible que necesites cambiar la zona horaria del navegador para verificar su comportamiento en diferentes husos horarios.
Afortunadamente, Chrome ofrece una forma sencilla de simular distintos timezones.
Abrir las herramientas de desarrollo
Chrome incluye un sensor de geolocalización dentro de sus herramientas de desarrollo, el cual permite cambiar la zona horaria.
Para acceder a esta opción:
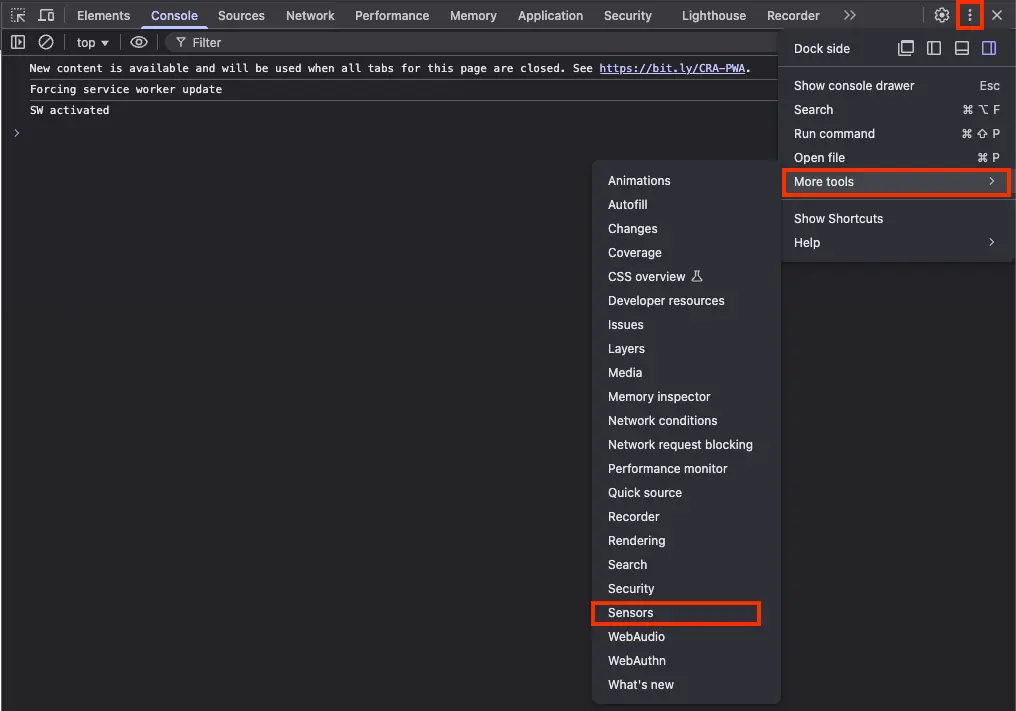
- Abre las herramientas de desarrollo (F12 o Ctrl + Shift + I).
- Haz clic en el menú de los tres puntos.
- Ve a “More tools” (Más herramientas).
- Selecciona “Sensors” (Sensores).

Configurar diferentes localizaciones
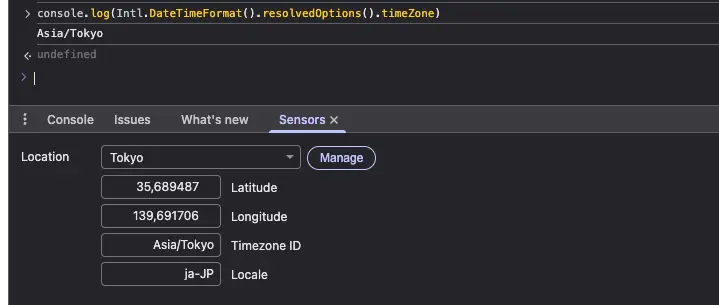
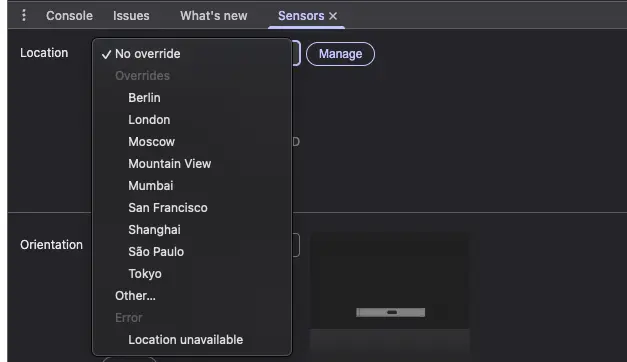
En la sección “Sensors”, puedes seleccionar una ubicación predefinida o crear una nueva con la zona horaria deseada.

Comprobar nueva configuración
Para verificar que el cambio se ha aplicado correctamente, ejecuta el siguiente comando en la consola de desarrollo:
console.log(Intl.DateTimeFormat().resolvedOptions().timeZone)Deberías ver un resultado similar a este, reflejando la nueva configuración: